Жаропонижающие средства для детей назначаются педиатром. Но бывают ситуации неотложной помощи при лихорадке, когда ребенку нужно дать лекарство немедленно. Тогда родители берут на себя ответственность и применяют жаропонижающие препараты. Что разрешено давать детям грудного возраста? Чем можно сбить температуру у детей постарше? Какие лекарства самые безопасные?
Приветствуем, Вас друзья! Сегодняшний наш материал посвящён веб-аналитике и такому вопросу, как получение client id Google Analytics. Обычно этот вопрос назревает тогда, когда требуется интеграция , с различными дополнительными сервисами, такими, как CRM-системы, отслеживания почтовых рассылок и действий в оффлайне.
Мы подготовили 4 реальных способов это сделать, проиллюстрировали их, поэтому тебе остаётся только прочитать, выбрать один из способов получения client id Google Analytics и сделать всё по инструкции.
Что такое client id (CID)?Для лучшего понимания вопроса, не лишним будет объяснить, что такое client id. В сущности это уникальный пользователя (не определённого человека, а например связки смартфон-браузер), функцией которого является хранение информации о посещении сайта. И в тот момент, когда нам нужно отправить в Google Analytics оффлайн-данные и связать их с визитом на наш ресур — требуется указать этот ключ.
Как это работает? Представим, что у Вас есть посадочная страница и настроена реклама. С сайта ежедневно поступают заявки, обрабатываются и затем вносятся в CRM. Через какое-то время, по некоторым из них поступает оплата и чтобы передать данные об оплате Google Analytics и понять какое объявление или поисковая фраза принесли нам доход и в каком размере, нам требуется client id
4 способа получить client id Google Analytics1 способ. Установить на сайте Universal Analytics (он же Google Analytics).
После этого вызвав следующий код, в javascript переменной clientId окажется нужное нам значение:
ga(function(tracker) { var clientId = tracker.get(‘clientId’); });
2 способ. С помощью PHP, сделав запрос на сервере.
// Handle the parsing of the _ga cookie or setting it to a unique identifier
function gaParseCookie() { if (isset($_COOKIE[‘_ga’])) { list($version,$domainDepth, $cid1, $cid2) = split(‘[\.]’, $_COOKIE[«_ga»],4); $contents = array(‘version’ => $version, ‘domainDepth’ => $domainDepth, ‘cid’ => $cid1.’.’.$cid2); $cid = $contents[‘cid’]; } else $cid = gaGenUUID(); return $cid;
}
3 способ. Получаем cid с помощью JavaScript, с помощью следующего кода:
function()
{ var match = document.cookie.match(‘(?:^|;)\\s*_ga=([^;]*)’); var raw = (match) ? decodeURIComponent(match) : null;
if (raw)
{
match = raw.match(/(\d+\.\d+)$/);
}
var gacid = (match) ? match : null;
if (gacid)
{ return gacid;
}
}
4 способ.
Google Tag Manager.
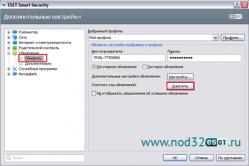
При использование данного сервиса, потребуется создать новую переменную - ga cookie:
Во-вторых, создаем переменную типа Custom HTML - cid и пишем в неё:
function() { try { var cookie = {{ga cookie}}.split(«.»); return cookie + «.» + cookie; } catch(e) { console.log(«No Universal Analytics cookie found»); return «n/a»; }
}
Реклама в интернете с каждым годом дорожает, поэтому требует всё более точного анализа, в том числе и учёта оффлайн-конверсий. О том, как отслеживать , мы уже писали. Обязательно используйте полученные знания и прокачивайте свой интернет-маркетинг.
Если вы хотите запустить успешный сайт, важно знать свою аудиторию и что они ожидают от вашего сайта. Лучшим вариантом для достижения этой задачи – станет анализ вашего трафика. Это именно то, чем занимается Google Analytics. Это бесплатное приложение от Google, позволяющее вам отслеживать посетителей вашего сайта, анализировать их привычки, источники трафика, социальные показатели и много других различных данных. Анализируя статистику вашего сайта вы сможете создавать нужный для ваших посетителей контент. В этом руководстве вы узнаете, как зарегистрироваться и добавить идентификатор отслеживания Google Analytics в WordPress.
Зачем необходим Google Analytics в WordPress?Наверное, все становится гораздо проще когда вы знаете, что ваши посетители хотят от вас и вашего сайта? Чтобы они возвращались на ваш сайт вновь и вновь, необходимо предоставлять им то, чего они хотят. Именно этим и занимается Google Analytics. Вот всего несколько причин добавить Google Analytics на ваш сайт и почему каждый сайт на WordPress обязан его иметь:
Хотя существует и несколько других аналитических сервисов, которыми вы можете воспользоваться, Google Analytics предоставляет широкий выбор эксклюзивных функций. Давайте кратко рассмотрим каждую из них:
Это всего лишь несколько функций Google Analytics, которые делают процесс работы с WordPress легкой задачей!
Как работает Google Analytics?Вы наверное подумали, что данные которые предоставляет Google Analytics просто невероятны. Но, как он это все делает? Чтож, базовые знания о работе программного обеспечения помогают в его более эффективном использовании. Процесс работы Google Analytics можно описать в три этапа:
Именно так это и работает. Весь процесс может показаться весьма легким, однако, большая часть сложных процессов сбора и формирования информации скрыта от глаз.
Надеюсь, это только усилило ваше желание добавить сайт в Google Analytics. Вот краткое руководство, которое покажет вам, как зарегистрироваться и добавить сайт в Google Analytics на WordPress.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
Шаг 1 - Создание учетной записи Google AnalyticsПервое, что вам необходимо сделать, это создать учетную запись Google Analytics и получить отслеживающий код. Этапы ниже подскажут, как зарегистрироваться в Google Analytics:


- Название аккаунта .
- Название сайта .
- URL веб-сайта.
- Отрасль.
- Часовой пояс отчетов.

Заполните все необходимые данные и нажмите кнопку Получить идентификатор отслеживания . На следующей странице вас попросят принять Лицензионное соглашение, нажмите кнопку Принять.
Вот и все! Вы успешно создали аккаунт Google Analytics. Теперь вы должны увидеть отслеживающий код Google Analytics Universal:
Этот код одинаков для всех сайтов. Отличается лишь только уникальный идентификатор (UA-00000000-1 ). Ваш должен быть на той же странице. Идентификатор отслеживания Google Analytics начинается с UA , что означает Universal Analytics, первый набор чисел отображает номер аккаунта (00000000 ), а последнее число означает идентификатор собственности Google Analytics (1 ).
Шаг 2 - Добавление кода с идентификатором отслеживания Google Analytics в WordPressСуществует несколько способов добавить идентификатор отслеживания Google Analytics в WordPress: используя плагин, добавив отслеживающий скрипт напрямую в файл header.php или создав новую функцию в файле functions.php .
Вариант 1 - Использование плагинаЕсли вы не знакомы со структурой файлов WordPress и PHP, рекомендуется использовать данный вариант. Одним из лучших плагинов для этого является Analytics Code Integration . Этот плагин добавит отслеживающий код Universal Analytics автоматически – вам необходимо лишь ввести ваш идентификатор отслеживания аккаунта Google Analytics.
Этапы ниже покажут, как установить плагин и добавить идентификатор отслеживания аккаунта Google Analytics:

Примите к сведению, что для обновления и начала показа первых результатов Google Analytics требуется от 12 до 24 часов. После этого, во вкладке Отчеты Google Analytics будет представлена статистика о вашей аудитории.

Как было написано ранее, существует несколько путей для добавления кода Google Analytics на сайт WordPress. К примеру, код может быть добавлен в файл header.php вашей темы:

ЗАМЕТКА!
Вариант 3 - Создание новой функции в файле functions.phpЭтот метод требует базовых знаний в программировании и мы рекомендуем его использование только при полном понимании своих действий. Кроме того, строго рекомендуется создать резервную копию файла functions.php или даже всего вашего сайта: